Современные веб-приложения все больше ориентированы на динамический пользовательский опыт и взаимодействие с данными. В этой статье мы рассмотрим‚ как создать мастер-деталь представления с использованием библиотеки Ajax Microsoft Learn. Мы также углубимся в рассмотрение тенденций и современных методов веб-разработки‚ которые позволяют улучшить пользовательский опыт и сделать веб-приложения более интерактивными.
- Библиотека Ajax Microsoft Learn
- Мастер-Деталь Представления
- Современные тенденции веб-разработки
- The Hidden Power of the DataView Control
- Building a Plain Master-Detail View
- More Control over the Fetch Process
- Adding Caching Capabilities
- The jQuery Cache API
- Putting It All Together
- Best Programming Languages #programming #coding #javascript
Библиотека Ajax Microsoft Learn
Библиотека Ajax Microsoft Learn ‒ это мощный набор инструментов‚ предназначенных для создания динамических и интерактивных веб-приложений. Одной из ключевых возможностей этой библиотеки является поддержка мастер-деталь представлений‚ которые позволяют отображать и взаимодействовать с данными в удобном формате.
Мастер-Деталь Представления
Мастер-деталь представления позволяют пользователям просматривать основную информацию (мастер) и‚ при необходимости‚ получать дополнительные детали. Это удобно при работе с данными‚ такими как списки заказов‚ каталоги товаров и т.д. В веб-приложениях‚ созданных с использованием библиотеки Ajax Microsoft Learn‚ мастер-деталь представления предоставляются с использованием асинхронных запросов‚ что делает их более отзывчивыми и удобными для пользователей.
Использование библиотеки Ajax Microsoft Learn для создания мастер-деталь представлений
1. Создание разметки ‒ для начала необходимо создать разметку для мастер-деталь представлений. В данном случае мы используем инструменты и компоненты‚ предоставляемые библиотекой Ajax Microsoft Learn‚ для определения макета и отображения данных.
2. Интеграция с данными ⎻ затем необходимо интегрировать представления с данными. Библиотека Ajax Microsoft Learn предоставляет механизмы для загрузки данных асинхронно‚ что позволяет динамически обновлять детали представления без полной перезагрузки страницы.
3. Управление событиями ‒ дополнительно‚ библиотека Ajax Microsoft Learn предоставляет средства для управления событиями в мастер-деталь представлениях‚ такими как выбор элемента мастера и отображение соответствующих деталей.
Преимущества использования библиотеки Ajax Microsoft Learn для мастер-деталь представлений
— Динамичность ⎻ мастер-деталь представления созданные с использованием библиотеки Ajax Microsoft Learn обеспечивают динамическое обновление деталей без полной перезагрузки страницы.
— Интерактивность ⎻ пользователи могут взаимодействовать с данными‚ выбирая элементы мастера и получая дополнительные детали в режиме реального времени.
— Удобство ‒ использование библиотеки Ajax Microsoft Learn упрощает процесс разработки и интеграции мастер-деталь представлений‚ делая интерфейс более отзывчивым и интуитивно понятным для пользователей.
Создание мастер-деталь представлений с использованием библиотеки Ajax Microsoft Learn является важной частью современной веб-разработки. Благодаря интеграции асинхронных запросов‚ динамичных обновлений и удобного управления событиями‚ разработчики имеют возможность создавать более интерактивные и удобные для пользователей веб-приложения. Библиотека Ajax Microsoft Learn позволяет настраивать мастер-деталь представления в соответствии с требованиями конкретного проекта‚ делая их более гибкими и функциональными.
Современные тенденции веб-разработки
В рамках современных тенденций веб-разработки‚ создание интерактивных и динамичных интерфейсов становится все более важным. Библиотека Ajax Microsoft Learn предоставляет мощный инструментарий для реализации современных подходов к созданию веб-приложений‚ что позволяет улучшить пользовательский опыт и обеспечить более эффективное взаимодействие с данными.

В предыдущей колонке мы рассмотрели некоторые особенности, связанные с предстоящими бета-данными библиотеки ASP.NET Ajax, которая теперь является частью CodePlex Foundation (codeplex.org). Путешествие началось в сентябре прошлого года со знакомства с некоторыми новыми возможностями Web Forms и продолжилось несколькими остановками на территории ASP.NET Ajax. В частности, мы упоминали критерии на стороне клиента и обязательства по предоставлению данных, условные показатели и обязательства в реальном времени.
Когда вы думаете о данных, основанных на данных, чаще всего то, что вы действительно имеете в виду, — это проекция основного измерителя с некоторыми перекрестными данными. Проекции "мастер-деталь" идеально подходят для визуализации отношений с большим количеством людей, а поскольку такие отношения так часто встречаются в реальном мире, веб-платформа, не предоставляющая эффективного набора инструментов для этой функциональности, является недостаточной.
Веб-формы ASP.NET всегда имеют мощную поддержку мощных серверных элементов управления с функцией замораживания и связывания данных. В Web Forms серверный элемент управления отлично справляется с задачей по созданию иерархии, используя комбинацию сеток, списков, разработки и возможность поддержки нескольких уровней вставок.
Недостатком проекции из серверного элемента управления веб-формы является не эффективность исполнения, а статические условия.
Пользователи, перемещающиеся по проекциям основных элементов, обычно чередуют основные записи, а затем переходят к деталям интересующей их записи. Это взаимодействие является сутью проекции "мастер-деталь".
В классическом сценарии веб-формы все функции раскрытия могут вызвать обратный пост-бэк Многочисленные переносы и последующие изменения конфигурации страниц — это не то, что делает пользователей счастливыми в наши дни.
Есть и другой способ сделать это, но это не проблема. По сути, он заключается в том, чтобы предотвратить все данные, которые пользователь может захотеть увидеть. Затем данные загружаются на стандартную страницу и остаются скрытыми с помощью стилей CSS. В то же время оператор пользователя переписывается, чтобы показать скрытое содержимое вместо активации постбэка. Как видите, это не простой выход.
Библиотека ASP.NET Ajax в сочетании с jQuery предоставляет более мощный набор инструментов, позволяя вам создавать плавные и эффективные представления master-detail, которые асинхронизируют постбэки, когда это абсолютно необходимо.
The Hidden Power of the DataView Control
Элемент управления DataView Customer Control является основным инструментом для создания основных детальных проекций в библиотеке ASP.NET Ajax. В сочетании с функциональностью SYS-ATTACH библиотеки ASP.NET Ajax и живыми соединениями элемент управления обеспечивает беспрецедентный уровень гибкости в функциональности и компоновке. В частности, элемент управления DataView помогает создавать как основные, так и детальные проекции.
Чтобы настроить главные и детальные представления с помощью библиотеки ASP.NET Ajax, необходимо выполнить три основных шага. Сначала создайте разметку для главного и детального видов. Во-вторых, прикрепите к каждому представлению элемент управления DataView в качестве поведения. Наконец, завершите визуальное расположение деталей, используя живые обязательства (или простые представления обязательств данных). Обратите внимание, что все стандарты, обязательства и создание могут быть выполнены как в коде, так и в коде. Начните с простого примера, который служит для ознакомления с имеющимися подходами и инструментами.
Building a Plain Master-Detail View
Это простая схема посещения мастер-детали. По сути, он состоит из двух этикеток Div. Главный Div содержит список незарегистрированных данных Divial Div. Наоборот, он содержит тильду панели.
В большинстве случаев данные, отображаемые на странице Ajax, восстанавливаются веб-сервером с помощью веб-службы, службы Windows Communication Foundation (WCF) и, конечно, службы, которая может возвращать JavaScript Object Notation (JSON). сервер, используя службы, которые могут возвращать JavaScript Object Notation (JSON). Данные обычно передаются по кабелю в виде потока JSON. Вы можете управлять собственными исходными приложениями и использовать собственные AJAX-боксы по своему выбору, такие как Microsoft Ajax, JQuery или вызовы RAW XMLHTTPREQUEST.
Однако элементы DataView Control также предоставляют своего рода интеграционный сервис. Он указывает на удаленного поставщика данных, например, веб-службу, указывает вызываемую функцию и приводит параметры. Полученные данные автоматически готовы к отображению в любом месте HTML-страницы, к которой присоединен DataView. На рисунке 1 показан код сигнала, необходимый для основной проекции.
Рисунок 1 Основной просмотр
sys: новый корпус для управления представлением данных adtation прикреплен к ярлыку UL. Выдержка из кода не показывает этого, но имя 'dataview' должно быть указано и связано с объектом JavaScript, представляющим поведение, которое будет присоединено. Как правило, в метке body следует указать элемент JavaScript, который вы собираетесь использовать.
Свойства, которые вы определяете в автоматическом примере DataView, определяют удаленный вызов, который будет переносить данные. В этом примере метод lookupcustomers приглашается в файл mydataservice.asmx, а строковый параметр передается в A.
Кроме того, элемент управления DataView может принимать некоторые свойства, которые особенно важны для сценария детализации мастера. Свойство SelectedItemClass указывает стиль CSS, используемый для элемента стандартного элемента, который в данный момент характеризуется как выбранный. Свойство initialelectedndindex относится к элементу отображения, который будет выделен как выбранный, когда DataView впервые отобразит данные.
Тело UL-метки содержит стандарт элемента и привязывается к данным, полученным с помощью живого обязательства библиотеки ASP.NET Ajax.
Здесь может быть использовано более простое представление фактического обязательства данных.
Простого выражения обязательства данных достаточно, если отображаемые данные предназначены только для чтения. Если код изменяет отображаемые данные и изменения отображаются в реальном времени, необходимо выбрать обязательство live. На рисунке 2 показан детальный вид.
Рисунок 2 Детальный вид
You may have noticed that the value attribute is namespaced. Starting with ASP.NET Ajax Library beta, all attributes that contain > В качестве альтернативы необходимо включить префикс SYS, чтобы он не был проигнорирован.
Наиболее интересной частью кода на рисунке 2 является выражение, присвоенное свойству данных DataView.
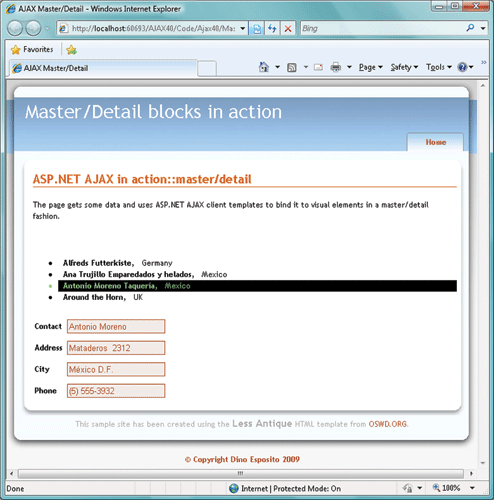
Аннуитет показывает, что цена проекции взята из объекта под названием Masterview. Выбрано свойство, обеспечивающее естественные данные в детальном отображении. Само собой разумеется, что объект с именем MasterView имеет свойство SelectedData, иначе возникнет ошибка. На рисунке 3 показан пример страницы в действии.
Рисунок 3DataView Main Mang Вид представления на основе элемента управления.

More Control over the Fetch Process
В первом примере основной DataView был сформирован для поддержки автоматического восстановления. Это означает, что объект DataView отвечает за активацию указанной функции восстановления сразу после инициализации.
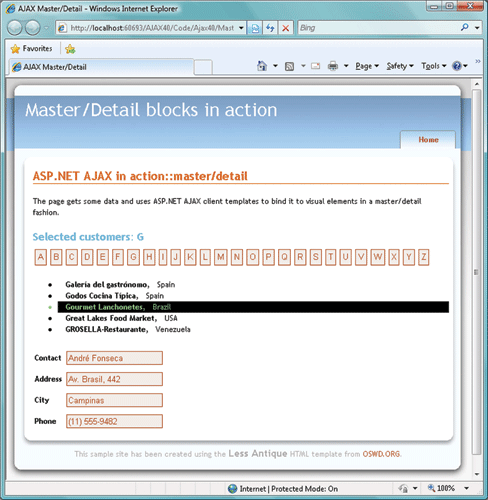
Хотя это, несомненно, хороший выбор для многих приложений, некоторые сценарии требуют большего контроля над процессом восстановления. В частности, восстановление часто требуется после какого-либо действия пользователя. В следующем примере предыдущий код реструктурирован, чтобы добавить строку кнопки для выбора первого оригинального имени клиента, которое будет отображаться в списке. На рисунке 4 показан финальный экран.
Рисунок 4 Начальное обязательство по данным

Существует множество способов создания подобных DOM-пучков для fly-элементов. Вы можете использовать RAW API DOM или положиться на наиболее абстрактный интерфейс планирования библиотеки Microsoft Ajax. В качестве альтернативы можно выбрать jquery. Ниже приведен фрагмент кода, который создает кнопку с именем возможного первоначального клиента с помощью службы библиотеки jQuery.
Функция $ возвращает элемент DOM, являющийся результатом заданной строки маркировки. Затем он определяет значение для заглавного алфавита и связывает объект DOM с заполнителем в нижней части страницы. Код выполняется через функцию Pageload.
Каждая кнопка ввода, добавленная таким образом, подключается к одному и тому же оператору щелчка. Оператор click получает ссылку на объект DOM и обновляет основное представление. Ниже приведен исходный код оператора click.
Обратите внимание, что в этом примере только одному подмножеству клиентов нужно смотреть текущий фильтр, примененный к select. Чтобы не мучиться с обязательствами, но и оставить место для будущих улучшений, я выбрал настраиваемый объект с единственным свойством. В мире на странице объект инициализируется следующим образом
Текущие опции отображаются с помощью метки, привязанной к странице. Обратите внимание на использование namespace в качестве innerhtml свойства Span.
Свойства выбора объекта обновляются, когда пользователь нажимает кнопку для изменения опций. Обратите внимание, что простейший код, показанный здесь, не работает на практике.
Вам нужно ввести изменения, которые можно наблюдать только с помощью метода SetValue. Это показано в представленном ранее отрывке кода с использованием метода sys.observer.setValue.
А как насчет кода для заполнения главного просмотра?
Чтобы начать работу, вам нужно получить случай для элемента управления DataView, который работает за основным представлением. Как упоминалось ранее, атрибут Sys-Key используется только внутри компании в целях заморозки данных. Чтобы восстановить такие элементы, как DataView, необходимо получить доступ к списку зарегистрированных элементов приложения, который открывается методом библиотеки Microsoft Ajax. Используйте идентификатор корневой метки в качестве селектора.
В моем примере MasterDataView должен быть идентификатором метки UL, выделенной в функции SYS-Temple, представляющей основное представление.
После того как отобразится случай завершения основного вида DataView, настройте параметры восстановления и проинструктируйте DataView о получении свежих данных. Вот необходимый код:.
Метод FetchData элемента управления DataView использует текущего поставщика регулирования, операцию и параметры для размещения удаленного вызова и обновления представления с полученными данными.
Adding Caching Capabilities
Посмотрите на реальное поведение страницы, показанное на рисунке 4. При каждом нажатии на кнопку развертывается удаленное (и асинхронное) приложение для выбора подмножества клиентов. Последующая возможность просмотра сведений о конкретном клиенте не требует обхода, так как отображаемые данные уже доступны для совершения.
Это зависит в основном от того, что на самом деле возвращает функция fetch. В моем примере метод LookupCustomers оформлен следующим образом
Свойства класса клиентов представляют собой набор данных, готовых к бесплатному исполнению обязательств. Например, если вы хотите отобразить список заказов для каждого клиента, вы можете сделать это без дополнительных запросов, но только если заказы будут упакованы с классами клиентов и отправлены в кабель по первому запросу.
В одной из следующих статей мы обсудим сценарии ленивой загрузки и объединим их с шаблоном AJAX Predictive Fetch. Однако мы будем считать, что данных, полученных из функции DataView fetch, достаточно для создания эффективного пользовательского интерфейса.
При использовании данного решения, запрос клиента, имя которого начинается на 'A', более одного раза приведет к отдельным запросам на предоставление, по сути, одного и того же набора данных. Один из возможных способов улучшить этот аспект — добавить функцию кэширования на стороне клиента. Библиотека jQuery очень полезна, поскольку она обеспечивает хороший локальный кэш в памяти, который открывается через основные функции.
В качестве альтернативы ответы можно кэшировать в браузере. Затем, когда другой XmlHttpRequest выдается для получения данных, браузер фактически не создает новый запрос.
The jQuery Cache API
Снаружи кэш jQuery изначально представляет собой просто пустой массив с ключами и значениями. API кэша jQuery можно использовать на двух уровнях. Низкоуровневый API представлен свойствами массива кэша. Высокоуровневые функции данных обеспечивают немного больше абстракции и устраняют необходимость проверки массива на null.
Код для создания записи в кэше и хранения в ней данных выглядит следующим образом
Более конкретно, кэш jQuery организован как серия именованных кэшей, сгруппированных под глобальной таблицей кэша. Чтобы считать значения из кэша, необходимо выполнить следующий код
Таким образом, можно полностью контролировать организацию данных в кэше. Каждый номинальный кэш создается строго по требованию, и никакие данные не дублируются.
Метод данных предоставляет несколько более богатый интерфейс программирования, который инкапсулирует некоторые предварительные проверки на существование определенного именованного кэша. Кроме того, метод данных можно использовать для привязки кэша имен к одному или нескольким элементам DOM. Метод data предоставляет базовый интерфейс get/put для чтения и записи элементов данных в кэш.
Ниже приведен пример команды, которая присваивает определенное значение кэшированному ключу, связанному с определенным элементом DOM.
Кэш имен создается по требованию, когда код пытается получить доступ к содержимому или манипулировать им. Библиотека создает именованный кэш для данного элемента и определяет его имя. Имя — это кумулятивное число, хранящееся как атрибут expando элемента DOM.
Методы данных манипулируют содержимым обернутого набора. Если вы определяете обернутый набор, который возвращает несколько узлов, каждый элемент получает свой собственный именованный кэш, содержащий те же данные. Однако фактической копии данных не существует, поскольку на одно и то же содержимое ссылаются (не реплицируются) разные элементы кэша.
Рассмотрим следующий пример.
Этот код пытается сохранить запись с ключом "A" в именованном кэше для каждого тега DIV, который оказывается на странице. Таким образом, данные могут быть получены или установлены из любого тега DIV на странице. Например, следующие две строки кода извлекают одни и те же данные
Обычным способом использования API кэша jQuery является хранение данных в элементе DOM, который фактически их использует. В моем примере обычным решением является кэширование клиента в DIV, связанном с основным представлением.
Putting It All Together
На рисунке 5 показана окончательная версия кода примера, который получает данные из удаленного сервиса, сохраняет их локально с помощью jQuery и отображает с помощью DataView.
Рисунок 5 Кэширование восстановленных данных
Главная реформа заключается в том, как выполняется основной прогноз. Сначала он проверяет, доступны ли данные в локальном кэше, и если нет, продолжает работу с удаленным приложением.
Метод ReloAdfromCache возвращает булево значение, чтобы объявить, что данные были успешно загружены кэшем. Используйте метод dataview set_data для назначения нового источника данных элементу управления. Затем вызывается метод update для обновления представления.
После восстановления у указанного провайдера данные сохраняются в кэше. Дело в том, что метод fetchdata работает асинхронно. Это означает, что вы не можете вызвать метод get_data сразу после возврата метода fetchData.
Однако единственное, что метод fetchData принимает некоторые параметры из командной строки и передает вызов, как показано здесь.
Первый аргумент указывает на обратный вызов успеха, который вызывается асинхронно после того, как восстановление произошло. Второй аргумент указывает обратный вызов, который будет вызван в случае неудачи. Третий аргумент указывает на варианты слияния. По умолчанию они могут быть дополнены или увеличены. Оба значения важны только в том случае, если DataView подключен к объекту AdonetDatacontext. Наконец, четвертый аргумент — это контейнер данных, которые вы хотите получить из success success.
Ниже приводится подпись успеха.
Первый аргумент, получаемый обратным вызовом, — это извлеченные данные. Вторым аргументом является информация о кадре, указанная вызывающей стороной. В моем примере завершение приема обратного вызова является идеальным местом, где извлеченные данные могут быть сохранены в кэше. Параметр context является только строкой запроса для временного хранения на основе хранилища.
Работа с данными — это тонкое искусство, и для того, чтобы быть эффективным в сценариях AJAX, требуется много внимания и ресурсов. Библиотека ASP.NET Ajax предоставляет множество инструментов для создания эффективных решений по замораживанию данных и основных деталей. В список входят наблюдаемые коллекции, живые фиксации и элементы управления DataView. Бета-версию библиотеки ASP.NET Ajax можно загрузить с сайта ajax.codeplex.com.