Информационная архитектура (IA) сайта играет важную роль в обеспечении удобства его использования для пользователей. Она определяет, какие данные будут размещены на каждой странице и как связаны между собой. IA включает в себя организацию контента, навигацию, метки, карты сайта и другие элементы. Давайте разберемся подробнее, как создается информационная архитектура сайта.
Структура сайта
Структура сайта представляет собой основу, на которой строится вся информационная архитектура. Она включает в себя все разделы проекта, навигацию по страницам, сеть ссылок, хлебные крошки, страницы категорий, файлы карты сайта и другие элементы, из которых сайт состоит.
Организация контента
Организация контента играет ключевую роль в IA. Это включает в себя определение того, какой контент будет размещен на сайте, как он будет структурирован и метками.
Навигация
Эффективная навигация помогает пользователям легко ориентироваться на сайте и быстро находить нужную информацию. Она включает в себя меню, ссылки, поиск и другие элементы, помогающие пользователям перемещаться по сайту.
Пользовательский опыт
Информационная архитектура прямо влияет на пользовательский опыт. Четко структурированный контент и удобная навигация делают использование сайта приятным для пользователя.
Информационная иерархия
IA также включает в себя информационную иерархию, которая определяет важность и взаимосвязь различных элементов контента на сайте. Четкая информационная иерархия помогает пользователям легко ориентироваться на сайте.
Дизайн интерфейса
Дизайн интерфейса сайта должен учитывать информационную архитектуру, чтобы обеспечить удобство использования и понимания сайта.
Поисковая оптимизация
Хорошо спланированная информационная архитектура также способствует улучшению SEO-показателей. Правильно структурированный контент и навигация улучшают индексацию сайта поисковыми системами.
Пользовательские потребности
При разработке информационной архитектуры важно учитывать потребности конечных пользователей. Чем более адаптирована информационная структура под пользовательские потребности, тем лучше пользовательский опыт.
Карта сайта
Информационная архитектура также может включать в себя создание карты сайта, которая является визуализацией структуры и иерархии сайта.
Пользовательский интерфейс
Пользовательский интерфейс сайта должен соответствовать информационной архитектуре, чтобы обеспечить удобство взаимодействия пользователя с контентом.

Информационная архитектура сайта показывает, как расположены его части. Например, главная страница, навигационные меню и другие элементы. Дело не в дизайне, а в визуальной привлекательности. Она зависит от того, где расположено содержимое страницы, ссылки и другие элементы. Структура сайта.

Информационная архитектура — это эффективный способ вызвать эмоции пользователя и направить внимание на контент. Существует множество способов применения архитектурной информации, и вот некоторые из них
Схемы организации
Теория организационных систем основана на категоризации контента, исходя из того, как каждая часть сайта связана с другой частью. Существуют два точных и субъективных типа организационных систем. Выбор подходящего типа зависит от содержания.
Точные организационные системы разделяют информацию на совершенно разные разделы. Существует несколько типов дорогих систем, но их основной принцип заключается в том, что информация делится на непересекающиеся категории. Пользователям может быть трудно ориентироваться, если они не знакомы с предметом или не понимают, является ли искомая ими информация частью информационной архитектуры сайта.
- Алфавитная система использует буквы алфавита для организации содержимого. Эта система очень проста. Он упорядочивает содержимое в алфавитном порядке. Для того чтобы это было оптимально, контент должен соответствовать ключевым словам, которые ищет пользователь. В противном случае пользователи не смогут найти нужный им контент. По этой причине алфавитный указатель часто используется в качестве дополнения к основному указателю.
- Диаграммы в хронологическом порядке — организует содержимое на основе дат. Однако определение времени, к которому относится контент, может быть спорным и субъективным. Для того чтобы система этого типа была оптимальной, необходимо выбрать правильный период времени.
- Географические диаграммы организуют контент по географическому признаку. Как и алфавитные таблицы, они часто используются в качестве дополнения к навигации по сайту. Конфликты возникают при возникновении спорных ситуаций, связанных с географическим положением.
Субъективные организационные системы делят информацию на категории. Они менее специфичны и более открыты, чем точные системы, но их трудно вырастить с нуля. Субъективная форма должна соответствовать представлениям пользователя об организации контента. Этот процесс включает в себя адаптацию к мышлению пользователя и видение вещей с его точки зрения.
После разработки мысленной модели пользователя контент можно организовать наиболее эффективным для него способом. Субъективные формы основаны на взаимосвязях и взаимодействиях содержательного наполнения. Некоторые примеры таких форм показаны ниже.
- Субъективная форма — это субъективная форма организации, которая организует контент по какому-либо вопросу. Его можно использовать, когда пользователь ищет конкретную тему и знает, какие ключевые слова ему нужно набрать, чтобы найти информацию. Если при создании архитектуры сайта контент правильно распределен по категориям на основе ключевых слов, его можно легко найти.
- Транспорт — Содержание распределяется посредством ссылок на знакомые концепции и идеи. По сути, контент организуется по отдельным материалам, логически связанным с исходной информацией. Транспортные схемы используются в дизайне интерфейса, например, структуры папок, корзин и других элементов. Однако могут возникнуть проблемы, если организация на сайте основана исключительно на транспортной схеме. Такой способ организации позволяет мне лучше чувствовать себя в дополнительной форме.
- Public Shape организует контент в соответствии с типом аудитории, к которой он обращен. Этот тип формы может быть закрытым или открытым, что позволяет пользователям переходить из одной аудитории в другую. Однако возникают проблемы, путаница, связанные с выбором публикой контента из различных подходящих вариантов, если тип публики нелегко определить.
- Таргетинг организует контент на основе действий, потребностей, вопросов или процедур, которые пользователи рассматривают при поиске контента, связанного с определенными ключевыми словами. Эти системы подходят, когда форма точно определяет эти задачи. Это исследование может быть проведено до организации контента и может гарантировать, что сайт наиболее точно освещает вопросы, связанные с контентом.
Не все системы архитектуры сайта должны быть настолько точными. Существуют гибридные формы, и многие сайты используют их для создания лучшей архитектуры информации.
Будь то точный или субъективный выбор формы упрощает организацию работы пользователя. Однако тип формы может подходить не для всех типов контента. Если у разработчиков возникают проблемы с выбором формы, лучшим решением будет создание гибридной или смешанной модели.
Проблемы с этой стратегией могут возникнуть, если она реализована неправильно, и пользователи начинают путаться, пытаясь найти контент. Если вы не уверены на 100% в том, что собираетесь делать, использование одной формы — лучшее решение.
Структуры организации
Организационные структуры создают контент на основе создаваемых пользователями связей между различными композициями. Пользователи могут прогнозировать содержание контента на основе фактической структуры.
Существует три различных типа структур: иерархическая, непрерывная и нарушитель. Разработчики могут использовать только одну структуру, но многие комбинируют все три, чтобы создать оптимальную структуру сайта.
Иерархическая структура
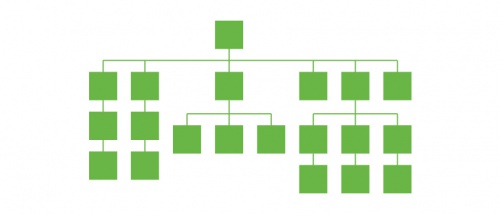
Иерархический тип строительной площадки можно представить в виде семейного дерева. Этот тип организации похож на отношения "родитель-ребенок" — одинаковые связи существуют между различным содержимым. Также можно организовать контент. Независимо от используемой иерархии, идея заключается в том, что пользователи отстраняются от общих идей и ограничивают свой поиск поиском более подробной информации.

Его также можно рассматривать как офисное сооружение. Есть менеджер, и связи начинаются с него. Общая идея анализируется в двух частях, эти две разные, но связанные темы анализируются с помощью гипотез, относящихся только к материнской теме. По мере развития темы дерево становится все более расходящимся.
В то же время в радиальных структурах есть основные идеи, от которых, например, лучи велосипедного колеса происходят из более близких идей. Все они связаны друг с другом, но в то же время разделены. Один подсубъект отличается от другого, но допустим, что они равны. Однако они связаны с основной темой, поэтому все вопросы объединяются определенным образом.
Радиальная иерархическая структура немного более расслаблена, чем иерархия генеалогического дерева.
Последовательные структуры
Последовательная структура организует содержание пошагово. Как добраться из пункта А в пункт Б? Начиная с одного момента времени, рассмотрите весь маршрут, созданный веб-разработчиком. Прежде чем приступить к созданию такой структуры, веб-разработчик должен изучить предмет и сформировать наиболее разумные шаги. Примером того, как может выглядеть последовательная структура, является то, что вы видите, когда пытаетесь что-то купить. Выберите товар, нажмите кнопку Fund, введите данные, платежную информацию и подтвердите заказ. Логическая процедура шаг за шагом приводит к конечному результату: покупке.
Другой пример — когда пользователь проходит онлайн-курс. Создавая этот архитектурный сайт, разработчик исходит из того, что точная последовательность содержания является наиболее эффективным методом.

Структура матрицы
Нет необходимости выбирать синие или красные таблетки, как Киану Ривз. Однако структуры таблиц дают пользователям особые возможности. Благодаря этим типам структур контент упорядочивается и связывается множеством способов. Это зависит от того, как пользователь просматривает контент.
Однако эта концепция сложнее, чем кажется. Структура матки основана на HTML, чтобы обеспечить возможность такого типа организации. Один пользователь может выбрать разные темы, чтобы добраться до нужного контента, в то время как другой пользователь может добраться до того же места совершенно противоположным способом. Все зависит от методологии каждого пользователя.
Каталоги контента
Каталог содержит список всего содержимого сайта. В список входит текстовое содержимое, а также изображения, приложения и данные. Чтобы составить точный список, необходимо оценить каждый тип контента.
С чего же начать создание архитектуры сайта? Разработчикам необходимо рассмотреть ряд вопросов о каталоге контента
- Каковы ваши цели? Каков ваш список? Документирование и понимание последствий всей этой путаницы даст вам четкое понимание того, что нужно сделать для достижения ваших целей.
- Определите объем. Это подскажет вам, какой объем контента вы должны включить в каталог. Рекомендуется начинать с небольшого объема.
Но с чего вам нужно начать? Во-первых, необходимо собрать данные о каждом фрагменте контента на вашем сайте. Некоторые типичные функции, обычно используемые в каталогах контента, следующие
- Название,.
- Уникальный идентификатор содержимого,.
- URL-адрес сайта,.
- Формат файла: HTML, PDF, DOC или TXT.
- Автор,.
- Физическое местоположение контента (т.е. где находится система управления контентом), the
- После записи
- ключевые слова, то
- Ярлыки,.
- Категория контента, категория
- дата создания, изменения содержания и т.д.
Для получения этой информации можно использовать CMS или поисковую систему. После извлечения информации ее можно экспортировать на лист для облегчения классификации.
Тогда нужен кто-то, кто будет вручную все контролировать и оценивать. Первая цель — определить, как будет оцениваться содержимое после экспорта.
Многое можно сделать, используя список контента в архитектуре сайта. Цели и сфера деятельности помогают в этом. Оценка контента может помочь разработчикам отследить, какие страницы на сайте нужно удалить, какие переработать, какие пробелы, связанные с контентом, нужно устранить и нужно ли перемещать контент.
Также стоит рассмотреть возможность добавления столбцов для полноценного анализа. Если аспект может быть идентифицирован конкретным событием или изменением, эти колонки можно использовать для отслеживания прогресса.
Одной из целей записи контента является поддержка навигационной модели сайта. Это обеспечивает базу, на основе которой можно начать полный навигационный обзор.
Этот список можно также использовать в качестве резервного. Если содержимое меняется, разработчики могут применить каталог и перестроить страницы.
Существует несколько причин, по которым создаются списки контента
- Оценка общего состояния пространства,…
- определение графика реализации проекта и сметы расходов по проекту; и
- выявление закономерностей в структуре контента; и
- определить базовые показатели для мониторинга изменений.
Формирование каталога контента — один из первых шагов в дорогостоящей перестройке архитектуры сайта. В качестве альтернативы каталог может быть сформирован для подготовки к миграции на другую CMS.
В любом случае, составление списка контента — это огромное предприятие. Процесс может занять много времени, тянуться монотонно и никогда не закончиться. Многие разработчики считают его бессмысленным для часто обновляемого сайта. Это означает, что необходимо создать еще один список! Кто ей нужен?
Wireframing
Одним из новейших способов создания информации об архитектуре сайта является проволока. Проводка рассматривает интерфейс сайта и фокусируется на пространстве, доступном на сайте, а также на том, где будет размещен контент в зависимости от приоритета и функциональности.
В проводах не рассматриваются конкретные дизайны, цветовые комбинации или графические элементы. Он фокусируется на содержании и функциях страницы. Такой подход помогает создать связи между стандартами на сайте.
Такой подход может быть полезен при разработке веб-сайта по следующим причинам
- Warmoplans позволяет пользователям связать информационную архитектуру сайта с визуальным дизайном и проложить маршрут от страницы к странице.
- Укажите, как различные типы информации отображаются в пользовательском интерфейсе.
- Определите функциональность этого интерфейса, и
- расставлять приоритеты для различных типов контента.
Этот тип иерархии позволяет оценить, сколько места нужно отвести определенным элементам и где их нужно разместить.
Warmade помогает определить, где на странице будут располагаться элементы навигации и фрагменты контента. Обратите внимание, что схема не относится к визуальному дизайну. Ниже приведены некоторые советы по созданию такого типа архитектуры сайта
- Не используйте яркие цвета. Если вы хотите подчеркнуть различия в содержании, настаивайте на серых тонах. Серые тона лучше работают при использовании цвета, чтобы показать разницу между двумя элементами.
- Оставайтесь со шрифтом. Если используется шрифт Comic Sans, может потребоваться проверка типографики. По возможности используйте простые, универсальные шрифты. Однако в самой схеме используйте разные размеры одного и того же шрифта, если вы хотите подчеркнуть разницу между заголовками и подзаголовками и простым содержанием.
- Не используйте изображения в каркасе. Вы можете разместить их позже.
- Избегайте интерактивности при разработке архитектуры вашего сайта. Поскольку провода являются двумерными, они не всегда справляются с интерактивными функциями. Например, выпадающие меню, качели и аккордеоны.
Рекомендуется включать в эскизные проекты следующие элементы
- Логотип сайта.
- Поля или строки поиска, например.
- Хлебные крошки" — эти элементы помогают пользователям определить, в какой части сайта они находятся. Обычно это цепи с горизонтальными звеньями.
- Веб-регистрация,.
- Заголовки, включая теги H1 и заголовки страниц с тегами H2-HX; и
- Навигационные меню, включая глобальную и локальную навигацию; и
- Основное содержание, включая
- Кнопки социальных сетей, например, Facebook, Twitter
- контактная информация, а
- карта сайта, и
- нижний колонтитул сайта.
Существует несколько типов электронных схем. Они могут иметь разную степень детализации данных. Поэтому существует два типа веб-сайтов с такой архитектурой
- Низкие wireframes — они быстрее растут и помогают оптимизировать общение и взаимодействие между участниками проекта. При низком уровне детализации сами кадры являются более абстрактными, поскольку точность отдельных элементов не важна. Простые изображения используются для отображения доступных областей пространства. Подобный кабельный каркас мог возникнуть, когда вместо контента был виден сайт, заполненный Lorem Ipsum. Это говорит о том, что ресурс находится на стадии разработки, а фактическое содержание будет добавлено позже.
- Имеется очень подробная детализация проволочного каркаса. Этот тип подходит для документации. Эти колючие провода содержат информацию для каждой страницы на странице. Примеры: поведение пользователя, размеры контента, действия, связанные с интерактивными элементами.
Модель базы данных
В то время как иерархические методы информации архитектуры сайта могут использовать тип анализа содержания сверху вниз, модель базы данных следует противоположному подходу. В этой модели содержание организовано снизу вверх. Ссылки на метаданные сайта управляют структурой. Модель базы данных является более динамичной и предлагает пользователям больше возможностей для поиска и фильтрации контента.
Диаграммы сайтов
В дополнение к архитектурным информационным техникам, диаграммы сайта следует использовать для проектирования иерархии информации и передачи идей команде разработчиков.
Схема расположения может быть более простой версией — иерархической организационной схемой. Это зависит от количества деталей, которыми команда должна поделиться в ходе процесса.
Что содержит схема расположения:.
- Данные об организации и структуре содержания, о
- Сегменты и разделы контента; и
- Структурные взаимоотношения; и
- "глубина кликов" или информация о количестве кликов, необходимых для достижения определенной страницы; и
- Тип страницы или стандарта: главная страница, страница меню или внутренние страницы, страница
- уровень доступа пользователей к сайту; и
- Навигационные условия; и
- RSS-каналы или приложения; и
- Внутренние и внешние ссылки.
Некоторые диаграммы являются концептуальными, их цель — общение с членами команды на общем уровне. По мере развития архитектуры веб-сайта могут потребоваться более сложные диаграммы для руководства при создании пользовательских интерфейсов, папок или файлов на сайте.
Диаграммы расположения можно создать с помощью Adobe Illustrator. Однако можно использовать и более специализированные программы для создания диаграмм, такие как Omnigraffle, ConceptDraw или Microsoft Visio.
Создание стабильных структур
Простого создания строительной площадки недостаточно. Необходимо убедиться, что конструкция не только эффективна, но и устойчива. Со временем различные аспекты сайта и его содержимое меняются, и архитектура должна быть готова. Если меняется содержание, то должна меняться и структура. При создании стабильной архитектуры необходимо помнить о многих вещах
- Оставить место для развития ресурсов, и
- убедитесь, что конструкция не является ни мелкой, ни глубокой. Главное — найти баланс. Если структура неглубокая, вам может понадобиться большое меню, чтобы охватить все содержимое. Если структура глубокая, определенное содержание может быть скрыто под большим количеством слоев. В результате пользователи могут не найти то, что им нужно.
Заключение
Простое создание контента не приносит пользы, если пользователи не могут его найти. Информационная архитектура — это ключ к созданию и расположению контента таким образом, чтобы пользователи могли найти то, что они ищут.
Главное — определить правильную структуру архитектуры сайта. Это может зависеть от того, кто является пользователем, типа контента и различных других факторов. Как только вы нашли подходящее место, убедитесь, что структуру можно обслуживать. Если вы правильно разыграете эту бумагу, вы поймете, что сайт может выдержать испытание временем.