Адаптивный веб-дизайн является ключевым элементом успешного онлайн-присутствия в наши дни․ Этот подход обеспечивает корректное отображение сайта на различных устройствах, что повышает удобство использования и уровень удовлетворенности пользователей․ Для создания эффективного адаптивного веб-дизайна следует придерживаться 9 основных принципов․
- 1․ Гибкий макет на основе сетки
- 2․ Гибкие изображения
- 3․ Постепенное улучшение
- 4․ Проектирование для мобильных устройств
- 5․ Плавное перестроение блоков
- 6․ Относительные единицы измерения
- 7․ Точки разрыва
- 8․ Максимальные и минимальные размеры контента
- 9․ Поддержка различных устройств
- Адаптивный дизайн или адаптированные версии сайта?
- Дрифт.
- Относительные единицы измерения
- Брейкпоинты.
- Максимальные и минимальные размеры
- Вложенные объекты.
- Какой экран вы рассматриваете в первую очередь?
- Шрифт или системный шрифт?
- Растровое или векторное изображение?
- НЕ ИЗУЧАЙ веб-дизайн так!
1․ Гибкий макет на основе сетки
Использование гибкой сетки (flexible grid-based layout) позволяет создавать макеты, которые автоматически подстраиваются под разные размеры экранов устройств․ Это обеспечивает сохранение целостности дизайна и удобство использования сайта на различных устройствах․
2․ Гибкие изображения
Гибкие изображения (flexible images) позволяют адаптировать размеры изображений в зависимости от размера экрана․ Это обеспечивает оптимальное отображение графического контента на устройствах с разными разрешениями экранов․
3․ Постепенное улучшение
Принцип постепенного улучшения подразумевает создание сайта, который сперва хорошо работает на устройствах с меньшими возможностями, а затем добавляет дополнительные функции и улучшения для более мощных устройств․ Это обеспечивает возможность доступа к контенту для всех категорий пользователей․
4․ Проектирование для мобильных устройств
Современный адаптивный веб-дизайн включает проектирование с учетом мобильных устройств с самого начального этапа создания сайта․ Это позволяет изначально предусмотреть оптимальное отображение на различных устройствах․
5․ Плавное перестроение блоков
Проектирование плавного перестроения блоков на различных устройствах позволяет обеспечить удобство навигации и взаимодействия с контентом вне зависимости от размера экрана․ Это повышает пользовательский опыт и удовлетворенность․
6․ Относительные единицы измерения
Использование относительных единиц измерения, таких как проценты или эм, вместо фиксированных пикселей обеспечивает адаптивность элементов дизайна к различным размерам экранов, что является ключевым элементом адаптивного веб-дизайна․
7․ Точки разрыва
Установка точек разрыва (breakpoints) позволяет определять моменты, когда дизайн сайта должен менять свой внешний вид для оптимального отображения на различных устройствах․
8․ Максимальные и минимальные размеры контента
Установка максимальных и минимальных размеров контента позволяет предотвратить искажение и перегрузку информацией на различных устройствах, обеспечивая читаемость и восприятие контента․
9․ Поддержка различных устройств
Адаптивный веб-дизайн должен поддерживать различные типы устройств, включая мобильные телефоны, планшеты, ноутбуки и настольные компьютеры, чтобы обеспечить единое пользовательское взаимодействие на всех платформах․
Соблюдение этих 9 основных принципов позволит создать адаптивный веб-дизайн٫ который обеспечит удобство использования сайта на различных устройствах٫ повысит пользовательский опыт и уровень удовлетворенности пользователей․

Отзывчивый дизайн полностью решает проблему отображения сайта на экранах разного разрешения. Проблема в том, что трудно понять принцип адаптивности, если рассматривать веб-дизайн как эволюцию дизайна формы.
Не существует размеров страниц или физических единиц измерения, таких как миллиметры или дюймы. Это означает, что нет существенных ограничений на размещение контента. Пиксельные рамки также уходят в прошлое. Остается только принять новые требования веб-разработки и адаптироваться к новым условиям.
Для простоты мы сосредоточимся на взаимном расположении элементов на странице, но отзывчивый дизайн охватывает и другие аспекты работы сайта. Чтобы узнать больше об этих аспектах, начните здесь.
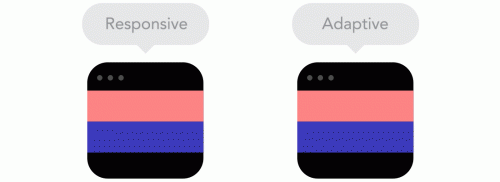
Адаптивный дизайн или адаптированные версии сайта?
Эти два контрастных подхода могут прекрасно дополнять друг друга, если применять их осознанно. Конечно, их конкретное применение должно определяться содержанием.

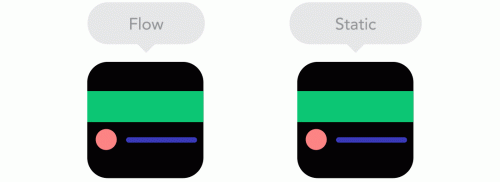
Дрифт.
Поскольку экраны становятся меньше, содержимое может занимать все большую часть высоты экрана, а расположенные ниже элементы могут все дальше и дальше отходить от нижнего края области просмотра. Это известно какпоток". Вам необходимо ознакомиться с этой концепцией и понять, что ваш сайт будет реагировать на ширину экрана соответствующим образом.

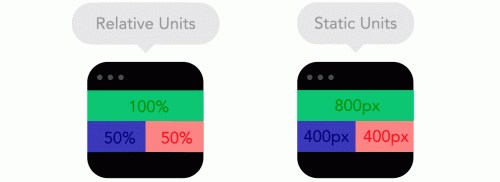
Относительные единицы измерения
Веб-сайты должны одинаково хорошо выглядеть как на больших экранах настольных компьютеров, так и на маленьких смартфонах, а также на всех видах устройств, находящихся между этими крайностями.
Использование относительных единиц измерения может сделать вашу конструкцию более гибкой. Например, установка ширины элемента в 50% гарантирует, что элемент займет ровно половину экрана на любом устройстве.

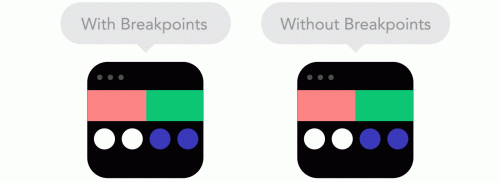
Брейкпоинты.
Точки пространства используются для изменения положения элементов дизайна, чтобы они поместились на экране. Например, на сайте может быть три колонки текста на экране настольного компьютера и одна колонка на экране смартфона. Как правило, наличие и характеристики точек останова определяются содержанием.
Если абзац текста начинает выглядеть странно при определенном разрешении или если изображение выходит за пределы экрана, здесь следует установить точку останова. Однако, установив слишком много точек останова, можно легко перепутать их с соответствующими классами.

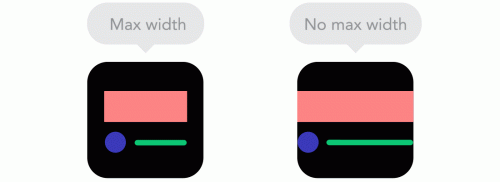
Максимальные и минимальные размеры
Для экранов смартфонов отличной идеей является использование всей ширины экрана. Однако использование широкоформатного монитора таким же образом может сделать контент трудночитаемым. Этого можно избежать, используя атрибут 'Максимальная ширина.’.
Например, установка ширины блока содержимого на 100% и максимальной ширины на 1000px позволит содержимому занять весь экран, но не превысить ограничение ширины в 1000px.

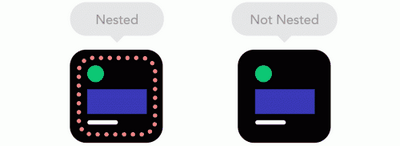
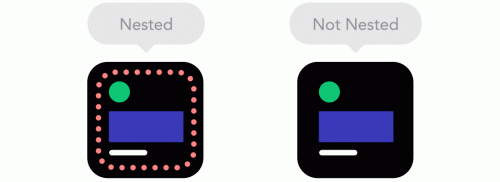
Вложенные объекты.
Если на странице слишком много родственных объектов, может быть трудно правильно выровнять их относительно друг друга.
Однако группы элементов могут быть помещены в блочные контейнеры для управления положением и размером контейнера. Этот подход также упрощает работу с элементами с абсолютными размерами, такими как логотипы и кнопки.

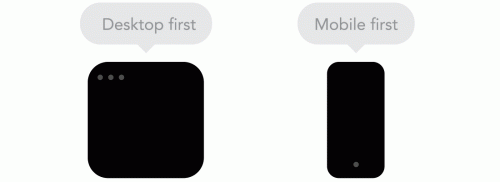
Какой экран вы рассматриваете в первую очередь?
Вы можете начать разработку на мобильном устройстве и постепенно улучшать расположение компонентов для больших экранов. В качестве альтернативы можно начать с самого большого экрана и работать в обратном направлении. Некоторые люди рассматривают несколько разрешений экрана одновременно.
Первый метод считается самым простым и широко распространен среди дизайнеров под названием "Во-первых, мобильный телефон.". Сначала выясните, что лучше всего подходит для вас и содержимого вашего сайта.

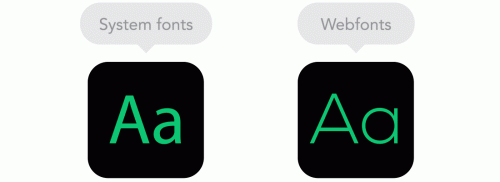
Шрифт или системный шрифт?
Хотите использовать классную типографику на своем сайте? Используйте строчные шрифты. Однако имейте в виду, что каждый раз, когда вы загружаете мобильный телефон из Интернета, страница будет загружаться дольше. Шрифты, которые уже есть на устройстве клиента, загрузятся быстро, но их внешний вид и соответствие замыслу дизайна могут оставлять желать лучшего.

Растровое или векторное изображение?
Если в вашем логотипе много деталей или графических эффектов, используйте растровый вариант. В противном случае попробуйте сохранить. Для маленьких значков можно также использовать встроенные декоративные шрифты.
Каждый подход имеет свои преимущества и недостатки. В любом случае следует учитывать размер изображения. Все ресурсы, используемые на сайте, должны быть соответствующим образом оптимизированы.
Векторные изображения "Плоскость.объекты обычно имеют небольшой размер, но псевдореалистичные векторные изображения, содержащие множество кривых и градиентов, могут быть тяжелее соответствующих растровых изображений. Также обратите внимание, что некоторые старые браузеры не поддерживают этот формат: